0
Working with page editor
When developing a business application, you would prefer tools that aid in quick, tangible visual techniques. The page creation tool in the Application builder uses a simple drag-and-drop interface to create powerful visual interface. You can also add JavaScript code elements and events to evoke special features in your pages.
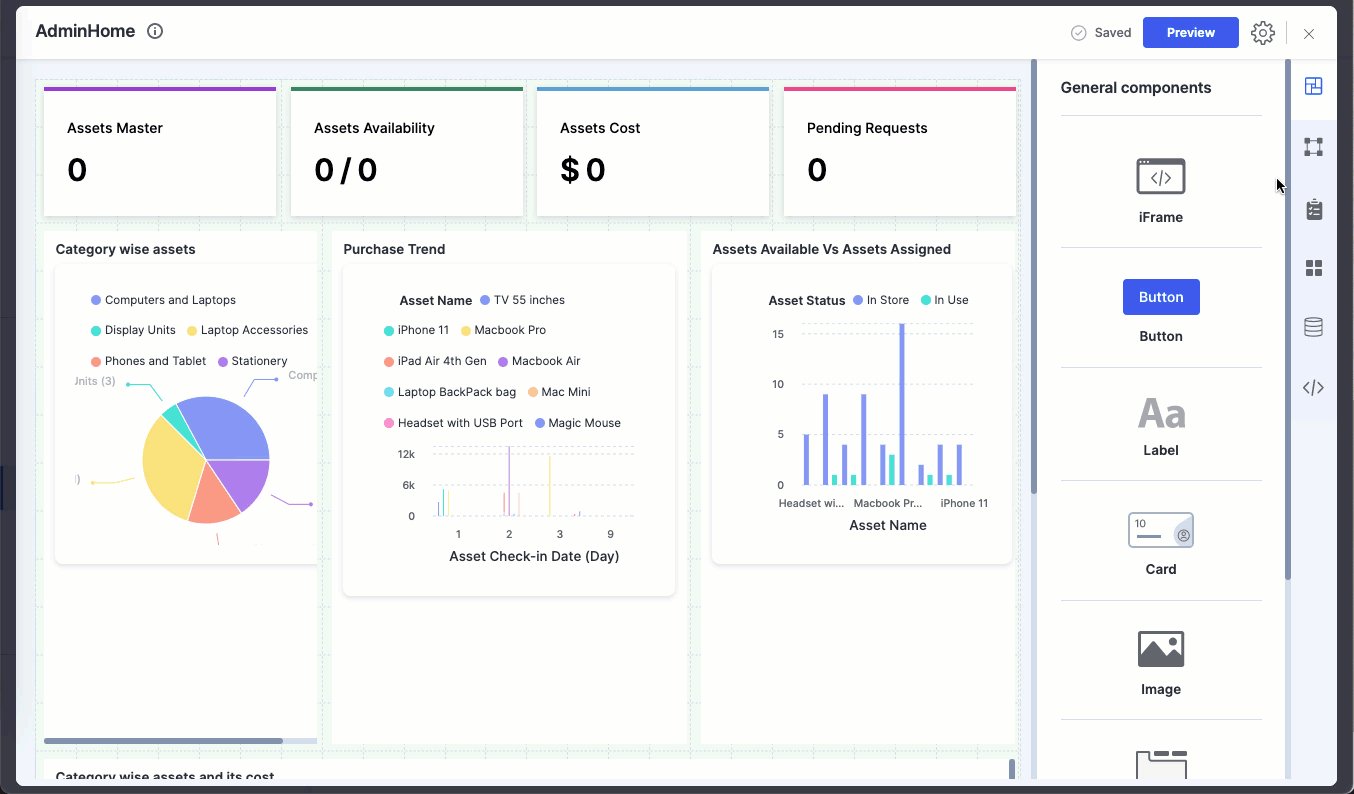
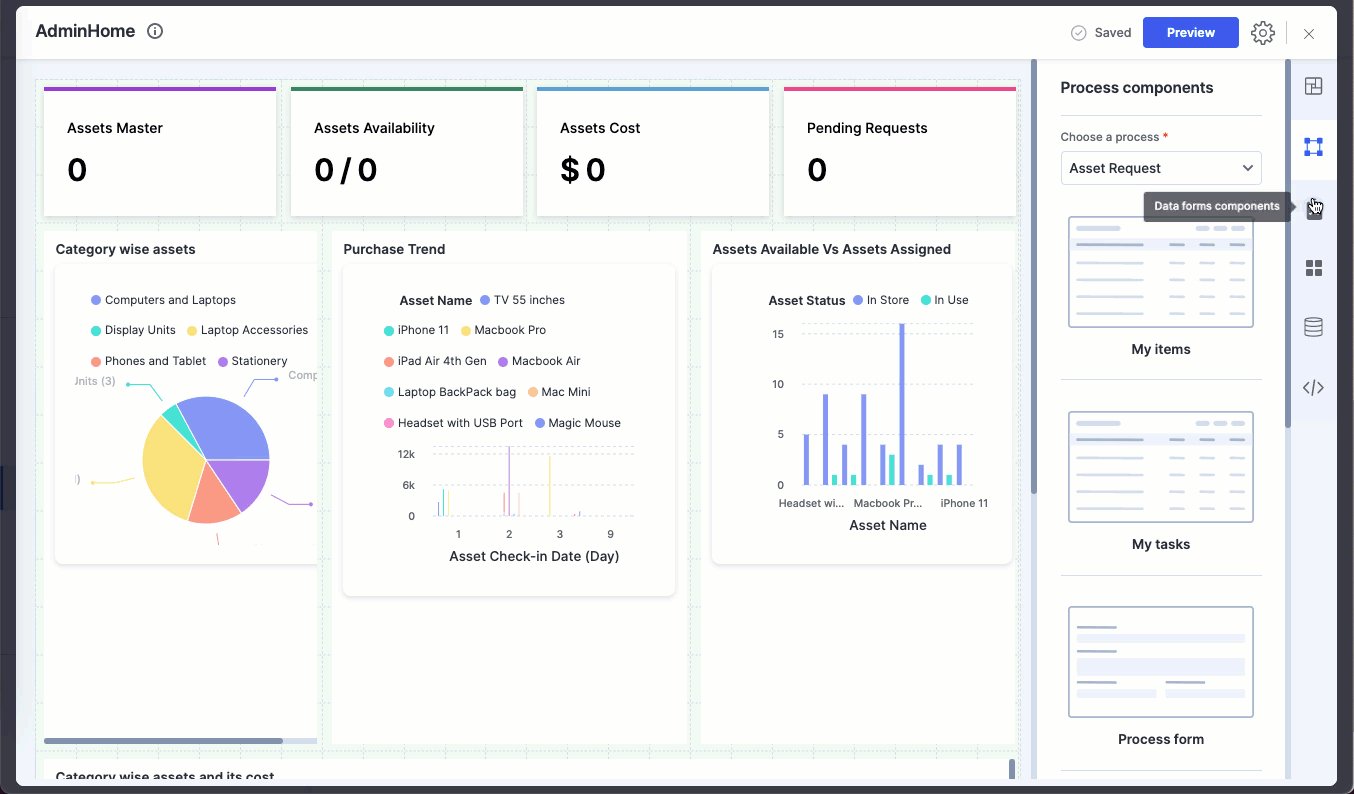
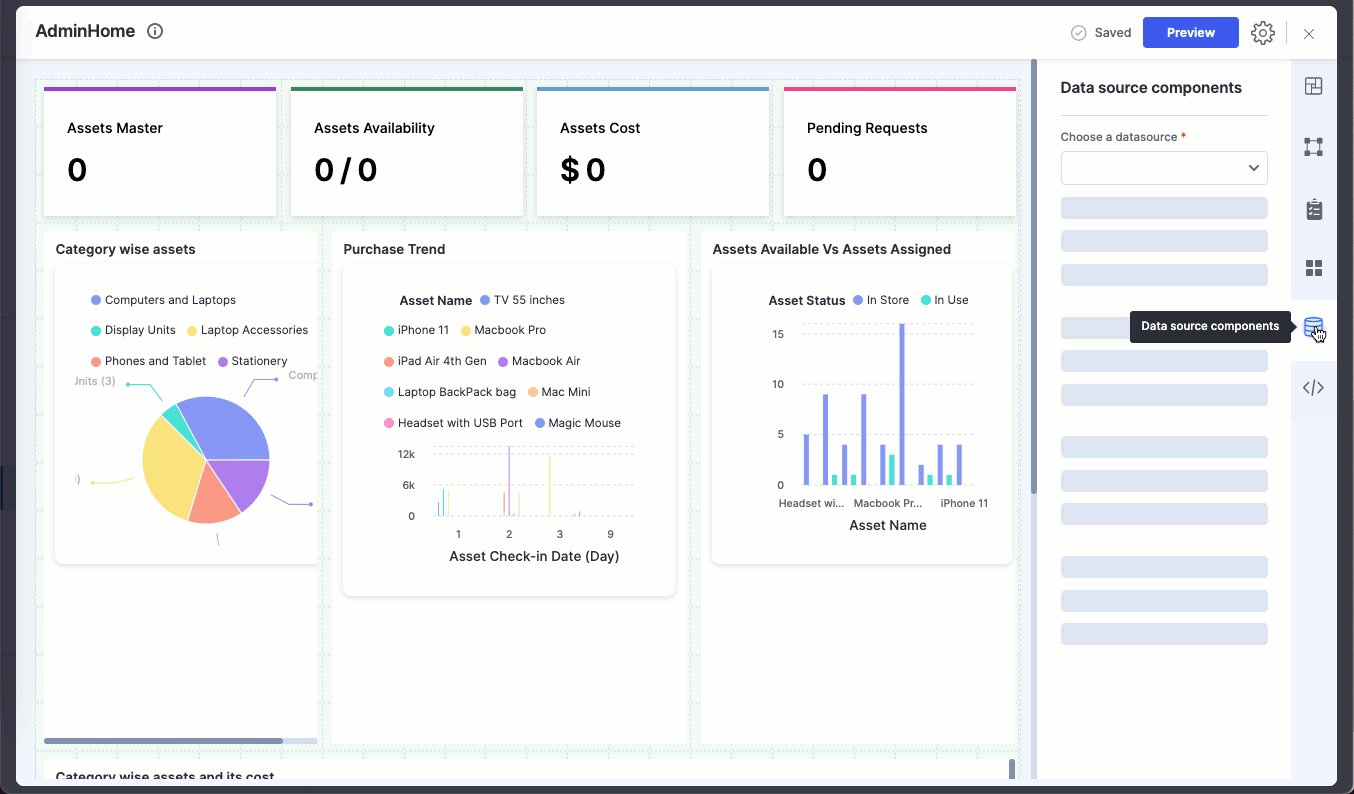
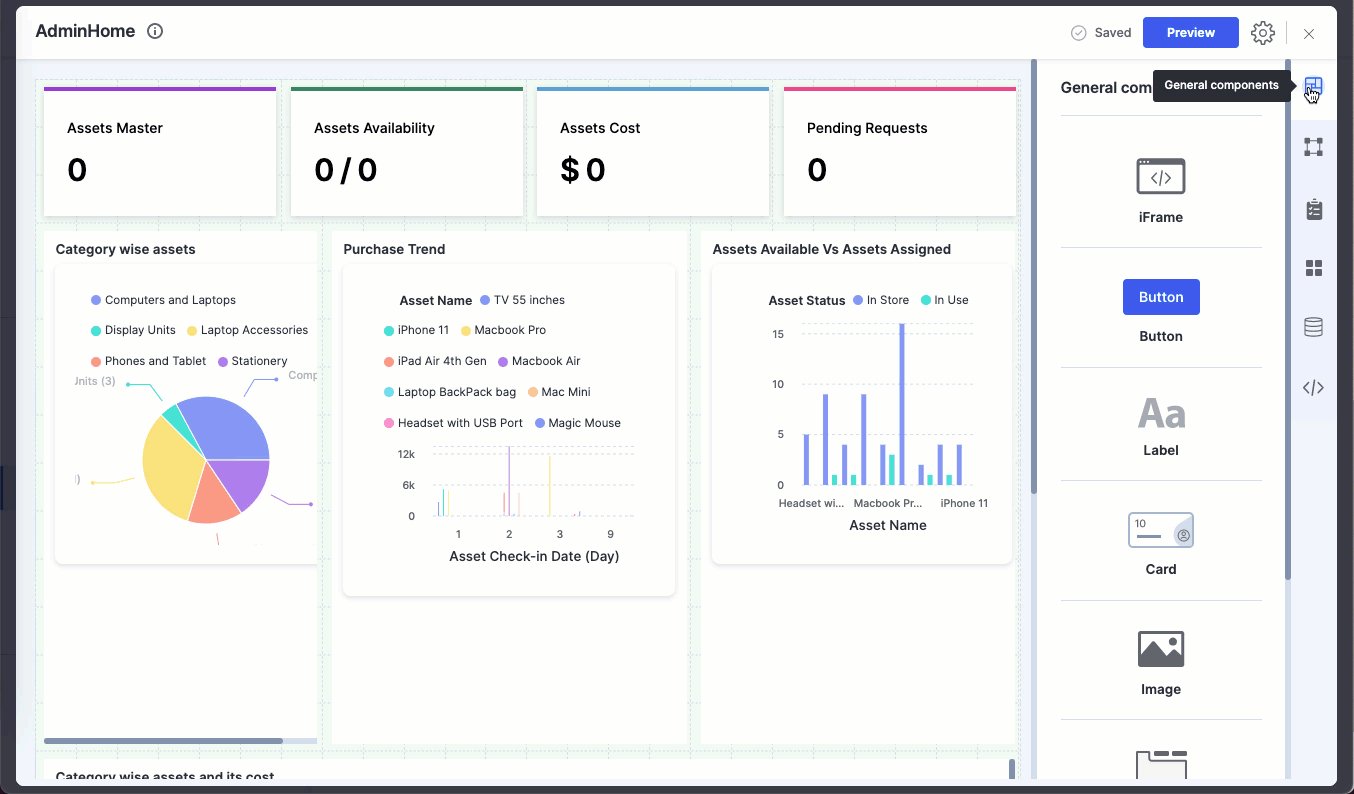
Components inside a page editor
Page editor offers a palette of pre-designed elements known as components that you can drag and drop onto the grid, which serves as your editing interface.

These are the available components:
- Cards
- Labels
- Process forms
- Board forms
- Data forms
- Reports
- iFrame
- Buttons
- Container
- Icon
- Progress bar
- Images
- Tabs
- Master details
- Custom components
You can explore multiple pre-defined set of components in each of these categories and drop them onto the page grid. You can add color, insert background images, set styles and define the layout for each of these components.

Content aside
Related Articles

 User guide
User guide